
Chrome DevTools là gì?
Là một lập trình viên mảng Web thì chắc chắn bạn sẽ phải sử dụng Developer Tools để trực tiếp chỉnh sửa CSS (live-editing CSS), sử dụng console, kiểm tra một element hoặc debugger.
DevTools Theme
Với nhiều bạn thường xuyên xử dụng DevTools thì các bạn sẽ thấy chán vì chỉ dùng được giao diện màu trắng mặc định (đêm mà nhìn màn hình toàn màu trắng thì dễ mỏi mắt lắm á ), nên mình chia sẻ cho các bạn một theme màu đen cho DevTools để mà tha hồ mà làm "con cú đêm" mà không mỏi mắt nhé .
Cài đặt
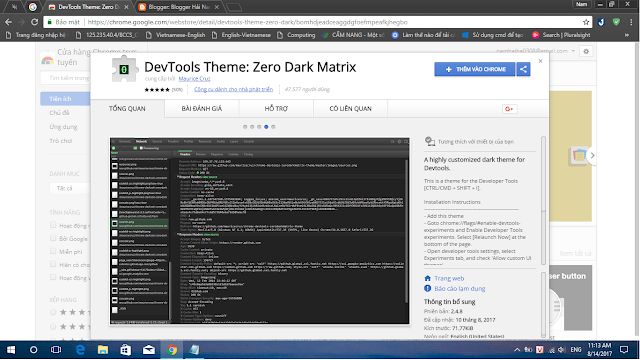
Bước 1: Cài đặt DevTools Theme: Zero Dark Matrix

DevTools Theme: Zero Dark Matrix
Bước 2: Vào đường dẫn: chrome://flags/#enable-devtools-experiments. Click "Bật" ở phần được tô vàng. Nhấn Relunch Now hoặc Chạy lại ngay bây giờ để thay đổi có hiệu lực.
Bước 3: Vào một trang bất kì, nhấn F12 để mở DevTools. Nhấn tiếp F1 để mở Setting cho DevTools. Nhớ là phải chọn DevTools rồi nhấn F1 nhá, chứ nó mở tab Chrome Trợ Giúp thì chết . Chọn phần Experiment, tích vào ô Allow custom UI themes. Tắt DevTools đi và mở lại để xem thành quả .
Video hướng dẫn
P/s: mình quay video hơi tệ, các bạn thông cảm nhé
Sửa lần cuối bởi điều hành viên:


